- 更新日:2024.10.07
- 投稿日:2024.02.28
ユーザーエクスペリエンス向上へ!CLSを改善する方法とその効果

本記事では、CLSの意味やその改善方法について、解説していきます。CLSを改善することで、ユーザーエクスペリエンスの向上やSEOの向上に繋がるため、ぜひ取り入れてみください。
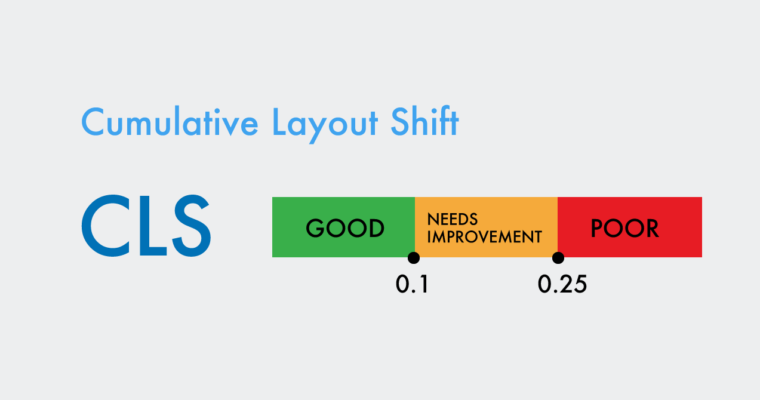
CLSとは何か?その定義と意味とは
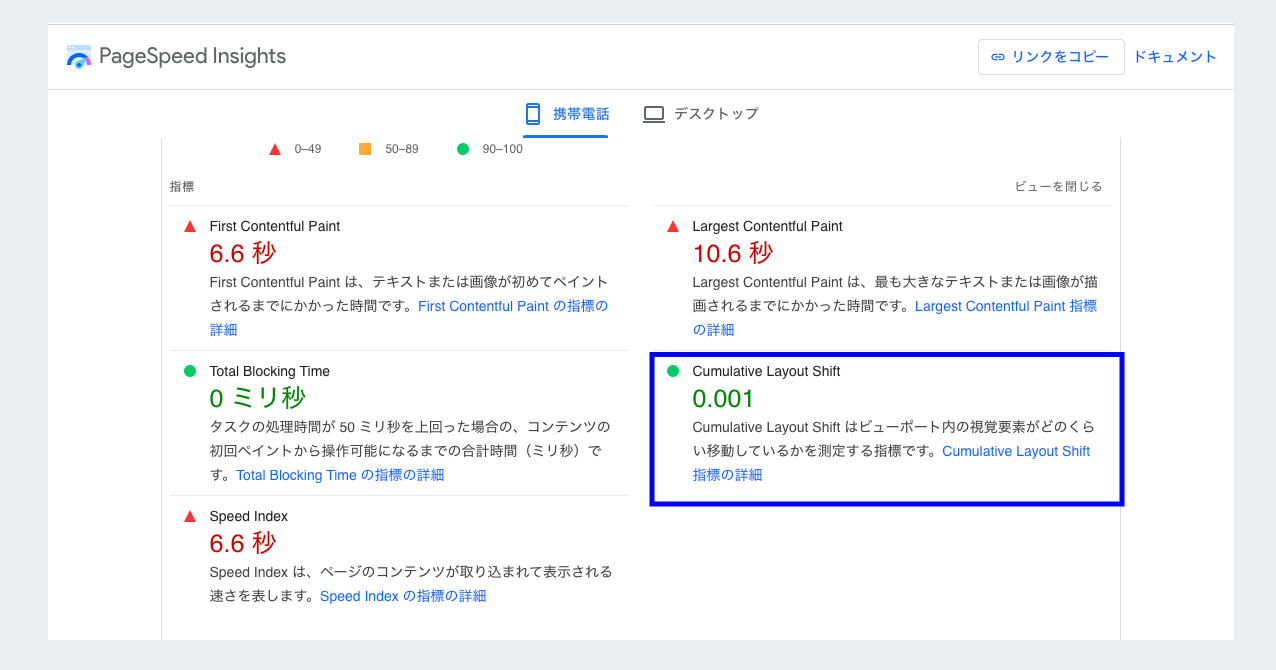
CLSとは、レイアウトの変化やコンテンツが読み辛くなるなど、ユーザーの利便性を損なうWebサイトの表示速度に関する指標です。特に、スマートフォンやタブレットといった移動体端末を使用している場合に、より一層顕著に現れます。CLSには改善すべき基準があり、その基準が足りない場合、検索エンジンのランキングに悪影響を及ぼすことがあります。つまり、CLSを改善することは検索エンジン最適化(SEO)の重要なファクターの1つであるということです。
CLSを改善する具体的な手法には様々なものがありますが、まずはコンテンツや広告バナー、JavaScript、CSSなどの読み込みを遅延させることが挙げられます。その他にも、Webフォントの使用、CDNの活用、画像の最適化などがあります。特に、画像は非常に大きな問題を引き起こしうるため、最適化は避けては通れない課題です。CLSの改善には、これらの手法を組み合わせることが有効です。
CLS改善の効果は、ユーザーエクスペリエンスの向上と検索エンジンのランキングアップにつながります。つまり、サイトを訪れたユーザーが快適かつスムーズに操作できるようにすることで、長時間滞在してコンテンツを閲覧する傾向が生まれ、結果的にブランドイメージの向上にも繋がります。また、GoogleのCore Web Vitalsの指標にCLSが含まれており、ランキングにも影響することから、SEOにおいても重要なファクターであるといえます。
タイトルの通り、CLSの改善はユーザーエクスペリエンスの向上に直結し、検索エンジンのランキングアップにも繋がります。そのため、改善方法を把握し、定期的な改善を行うことで、サイトの競争力を高めましょう。
ウェブサイトでCLSが悪影響を及ぼす理由とは?
CLS(Cumulative Layout Shift)とは、ウェブサイトのユーザーエクスペリエンスに大きな影響を与える新しい指標の1つです。CLSの高いサイトは、ユーザーが自分がクリックしようとしている箇所を予想できないため、ユーザビリティに問題が生じることがあります。
CLSの要因は、ブラウザのロード中やウェブページの読み込みの遅延中に、レイアウトの変化が発生することです。例えば、広告が読み込まれる前に本来の表示位置に存在していた要素が覆われた場合などが挙げられます。
CLSを改善するには、ユーザーがページを読み込んでいる間に画面上に表示される要素の変化を減らすようにすることが重要です。例えば、広告や画像の読み込みが完了してから表示させるようにすることで、CLSを改善することがでます。
CLSの改善は、SEOにも大きな影響を与えます。Googleは、ウェブサイトのユーザーエクスペリエンスを重視し、CLSを検索順位の評価要因として考慮するようになりました。CLSが改善されると、ユーザーの滞在時間やコンバージョン率の向上に繋がるため、SEOにも有益です。
CLSの悪影響は小さいように感じるかしれませんが、実際にはユーザーにとって大きなストレスになることがあります。良好なユーザーエクスペリエンスに繋がるCLSの改善に注力することで、改めて自社ウェブサイトの品質向上を目指しましょう。
CLSを改善するための方法とは?

CLSとは、レイアウトやスタイルの変更によるページの安定性を表す指標の一つです。このCLSが高いと、ユーザーがページを閲覧する際にコンテンツがずれたり、違和感を覚えたりすることがあります。それにより、ユーザーエクスペリエンスの低下や、離脱の上昇につながることが考えられます。
そこで、CLSを改善するためには、以下のような方法があります。
① 画像やビデオのリサイズ
② CSSの最適化
③ JavaScriptの最適化
④ サーバーの高速化
これらの方法により、CLSが改善されることで、ユーザーエクスペリエンスが向上し、より多くのユーザーを確保することがでます。
また、CLSが改善されることでSEOにも良い影響が出ることが知られています。Googleは、ユーザーが閲覧しやすいページを高く評価するため、CLSが低いページを優先的に検索結果に表示する傾向があります。つまり、CLSの改善は、ユーザーエクスペリエンスの向上とSEOの双方に良い影響を与えることができるのです。
以上のことから、CLSの改善は非常に重要であり、ユーザーエクスペリエンス向上とSEO対策にも役立つことが分かります。ぜひ、今後のWebイトの改善に役立てていただければ幸いです。
CLS改善の実績事例を紹介! 成功するためのポイントは?
CLSが高いと、ユーザーのストレスが増し、ウェブページから離れてしまう可能性があります。そのため、CLSを改善することがユーザーエクスペリエンス向上につながり、検索ランキング向上にもつながると言われています。
実際に、CLSを改善することでユーザー満足度が向上している企業も多数存在しています。例えば、A社では投稿されたユーザーコメントが画面内で一瞬だけ移動し、入力しようとしていた場所から変わってしまうCLSが発生していました。その改善策として、コメント欄の幅を固定することでCLSを減らし、ユーザーのストレスが軽減されたと報告されています。
さて、CLSを改善するためには、以下のポイントが重要です。
まず、ウェブページを表示した際に表示までにかかっている読み込み時間を短くすることが大切です。特に、JavaScriptやCSSの読み込み時間が長いとCLSが発生する原因となります。そのため、これらのファイルの軽量化や、ブラウザキャッシュの活用が効果的です。
また、画像の表示や動画の再生もCLS発生の大きな原因となっています。遅い読み込みによる発生を防ぐためには、画像や動画のサイズ圧縮や適切なプリローディング設定が必要です。
CLSはユーザーエクスペリエンスに深い関わりがあると言われています。そのた、ウェブページを作成する際には、CLSを抑えたいという意識が必要です。改善方法を取り入れ、ユーザー満足度の向上につなげていきましょう。
まとめ
ウェブページの読み込み中に起きる要素のシフトを表す指標「CLS」。この指標がユーザーエクスペリエンスに与える悪影響や、改善方法ついて解説しました。CLSが低下することで、ユーザーのイライラが減り、SEOにも良い影響をもたらします。CLS改善に向けては、CSSの最適化やWebフォントの最適化などが望ましいとされています。実際にCLS改善に成功した事例も紹介しました。CLS改善に取り組み、ユーザーにとってストレスのないサイトを実現しましょう。
この記事のタグ
この記事の監修者
-
 H.I|株式会社PIA全日本SEO協会・SEO検定1級保持者。最近筋トレをはじめました!
H.I|株式会社PIA全日本SEO協会・SEO検定1級保持者。最近筋トレをはじめました! -
 M.H|株式会社PIAGoogle広告認定資格保持。フロントエンドエンジニア兼デザイナーです。
M.H|株式会社PIAGoogle広告認定資格保持。フロントエンドエンジニア兼デザイナーです。