- 更新日:2024.10.07
- 投稿日:2024.02.26
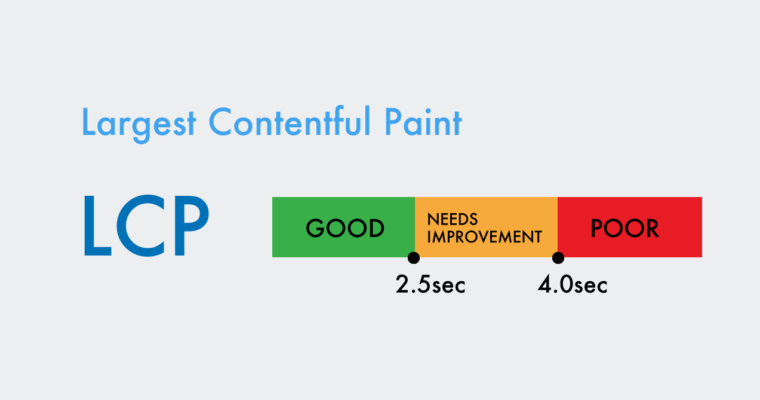
サイト設計の要!LCP改善を実現する最適な方法

LCPはページの読み込み速度に関するGoogleの指標で、ユーザー体験を最適化するために改善する必要があります。
そこで本記事では、LCPの基礎知識から最適化に必要なことまでを解説します。レンダリングの最適化や画像の最適化、CSSやJavaScriptの最適化について、効果的な方法を紹介します。
ウェブサイトをより高速に、使いやすいものにするために、ぜひ記事を読んで、LCPの改善方法を学んでください。
レンダリングの最適化でLCP改善を実現する方法とは?
ウェブサイトの読み込み速度に関係するLCPを改善するためには、サイト設計が重要です。具体的にはレンダリングの最適化が必要です。レンダリングとは、ページ読み込み時のHTML、CSS、JavaScriptを解釈して、Webページの表示をすることです。このレンダリングの最適化を実現するためには、以下の方法があります。
まず、CSSやJavaScriptのミニファイ化を行うことで、不必要なスペースやコメントを削除することができます。また、画像ファイルの軽量化も有効です。サイトのコンテンツを提供する外部サイトや広告ネットワークがレスポンス速度を遅くすることもあるため、これらのサイトを見直して速度改善を図ることも大切です。
次に、クリティカルレンダリングパスの優先を意識しましょう。まず、ページのレンダリングに必要なCSSとJavaScriptを配信するようにします。また、画像ファイルを遅延読み込みすることによって、ページの表示を早くすることができます。
最後に、時間を削減するためには、サーバーサイドレンダリングを活用しましょう。サーバーサイドレンダリングをすることで、Webページの初期表示を最適化し、LCPを改善することができます。
以上のように、レンダリングの最適化を行うことは、LCP改善には欠かせない方法です。これらの方法を実践することで、ウェブサイトの改善につなげていきましょう。
LCP改善のための画像最適化のヒント
Webサイトのランディングページの読み込み速度は維持する必要があります。LCPが低いほど、ユーザーはサイトに滞在しやすくなる傾向があるからです。LCPを改善するためには、画像最適化が必要な要素の一つです。
まず、サイトの画像サイズを最適化する方法は、Photoshopなどの画像編集ソフトを使うことです。画像の解像度を下げ、キャッシュする画像サイズを小さくすることで、サイトの読み込み速度を改善できます。
また、適切な画像形式を選することも重要です。JPEG形式は写真などの画像に最適です。それに対し、PNG形式はイラストや透過画像などに最適です。SVG形式はアイコンなどのベクトル画像に最適です。
さらに、プリロードを使うことも効果的です。プリロードによって、画面に表示される前に必要な画像を事前に読み込むことができます。これにより、ユーザーが画像を表示するために待つ時間を短縮することができるのです。
以上が、LCPを改善するために画像最適化が持つ重要性となります。Webサイトを設計する際には、画像サイズと画像形式の最適化を行い、プリロードを活用することをおすすめします。これによって、ユーザーはサイトの読み込み速度を向上させることができ、快適なWEB体験を提供できます。
CSSの最適化でLCPを向上!使えるテクニック

LCPを改善し、ユーザーのストレスを軽減するには、サイト設計に適切な配慮が必要です。その中でも、CSS(Cascading Style Sheets)の最適化は非常に重要です。今回は、CSSを効果的に使ってLCPを向上する方法をご紹介します。
不要なCSSの削除
まずは、不要なCSSの削除を行いましょう。サイト上で使用していないCSSでも、ブラウザーに読み込まれることがあります。そのため、不要なCSSを削除することで、ページの読み込み速度を向上させることができます。
CSSの最適化
CSSは、ファイルサイズが大きくなりがちです。できる限りCSSファイルを小さくすることで、ページの読み込み速度を向上させることができます。具体的には、CSSのコメントを削除したり、スペースを詰めたりすることが有効です。
CSSのインライン化
CSSをインライン化することで、ブラウザーが別ファイルを読み込む必要がなくなります。そのため、ページの読み込み速度を向上させることができます。ただし、インライン化は過剰に行うとメンテナンスが難しくなるため、適度な範囲で実施することが重要です。
以上のテクニックを実践することで、CSSの最適化によりLCPを改善することができます。LCPを改善することで、ユーザーの体感速度を向上させ、ストレスフリーなUXを提供することができます。
JavaScriptの最適化で劇的なLCP改善を実現する方法
ここではJavaScriptの最適化を通して、劇的なLCP改善を実現する方法について解説します。
JavaScriptの最適化は、LCPの向上に必要不可欠な要素の一つです。JavaScriptは動的なプログラミング言語であり、多くのウェブサイトが利用しています。しかし、適切な最適化を行わずにすると、LCPが遅くなり、ユーザーの待ち時間が増加します。
具体的には、以下の方法によりJavaScriptの最適化を行うことができます。
まず、JavaScriptのファイルサイズを最小化しましょう。ファイルサイズが大きすぎる場合は、読み込み時間が長くなります。ファイルサイズが大きくなる要因としては、不要なプラグインやライブラリを使用している場合が挙げられます。必要なものだけを組み込むことで、ファイルサイズを減らすことができます。
次に、JavaScriptのロードタイミングを最適化しましょう。JavaScriptはHTML、CSSよりも優先して読み込まれます。そのため、JavaScriptの読み込みが遅れることで、LCPが遅くなってしまいます。これを改善するためには、JSを遅延ロードすることが有効です。また、複数のJSファイルを一括で読み込む「バンドル化」を行うこともLCP改善に効果的です。
以上のようにJavaScriptの最適化を行うことで、ウェブサイトのLCPを改善することができます。今後のウェブサイト設計においては、JavaScriptの最適化も重要な要素となっているため、注意が必要です。
まとめ
LCP(Largest Contentful Paint)は、ウェブサイトの読み込み速度に関するGoogleの指標で、ユーザー体験の最適化に不可欠です。ページのレンダリング最適化や画像最適化、CSSやJavaScriptの最適化によって、LCPを劇的に改善できます。ウェブサイトの使いやすさと速度を向上させるために、本記事で詳しく解説した方法を実践してください。最適化されたサイト設計によって、LCP改善を実現し、効果的なユーザーエクスペリエンスを提供しましょう。
この記事のタグ
この記事の監修者
-
 H.I|株式会社PIA全日本SEO協会・SEO検定1級保持者。最近筋トレをはじめました!
H.I|株式会社PIA全日本SEO協会・SEO検定1級保持者。最近筋トレをはじめました! -
 M.H|株式会社PIAGoogle広告認定資格保持。フロントエンドエンジニア兼デザイナーです。
M.H|株式会社PIAGoogle広告認定資格保持。フロントエンドエンジニア兼デザイナーです。



